オブジェクト指向プログラミングとは
オブジェクト指向プログラミングとは、オブジェクトという考え方で設計されるプログラミングのことです。
同じプログラミングですが、流派があるのです。
オブジェクトとは
オブジェクトとは何でしょうか。
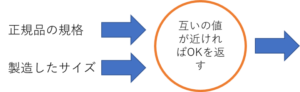
オブジェクトとは処理単位のことを言います。以下に2つのインプットを比べ近ければOKを返す処理を書きました。

このオブジェクトを一つ作っておけば、正規品の規格と製造したサイズを比べ検査として使うこともできますし、海外の投票率と日本の投票率を比べ日本の投票の実態を測ることもできます。
その場その場で処理を記述するのではなくオブジェクトとして扱えば、様々な用途で再利用できるというのがオブジェクト指向の優れているところです。


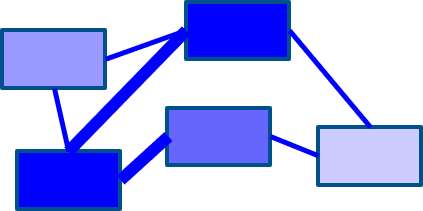
更にオブジェクトを組み合わせて大きなオブジェクトを作成できます。
イメージしやすいのはマニュアル化です。受付の方は、どんなお客様にも対応しないといけません。そのため、作業マニュアルを事前に用意しています。
ただ、予約確認したい・財布落した・カード落したなど、すべての対応が一つのマニュアルに書かれていると検索に時間がかかります。
なので、御予約のお客様用、落とし物対応用というように用途別にマニュアルを分けておきます。
こうすることで、どんな落とし物だとしても、”落とし物”という括りの要望として、マニュアルを引き出すということができるわけです。
つまりオブジェクトを呼び出す際、財布落した・カード落したなどそれぞれをインプットにするのではなく、落とし物要求という大きな括り扱えるようになったわけです。

ポリモーフィズム
ちょっと、受付の方の話を続けます。
受付の方は、要望を聞いて、マニュアルに従い、個々の対応をします。当然ですが、マニュアルが異なれば、同じ要望でも異なる対応をします。
このように、異なるオブジェクト(マニュアル)に同じ入力が与えられ、異なる反応をすることをポリモーフィズムといいます。
オブジェクト指向の完成度
オブジェクトを大きくしていくことで、一つの機能として成り立ったものをモジュールといいます。
何をもって機能と見なすのかは正直なところなんとも言えません。ただ、ここではインプット提供対象に対して意図した異なる処理を提供する単位とさせてください。
一つの機能の中で、複雑に同じようなオブジェクトがたくさんあると無駄ですのでオブジェクト指向の完成度を測る尺度があります。
- 結合度(coupling) モジュールで機能が被っていないか
- 凝縮度(cohesion) モジュールの完成度